Formatted text…
I’m on vacation, but since I don’t have much access to technology (since I’m visiting neglected friends, etc), I haven’t had much time to work on Grey.
Anyway, my latest development was that I built a “formatted text” control…
The idea was to use some XML-based language (similar to HTML) and use it to describe text of different sizes, alignments, fonts, etc…
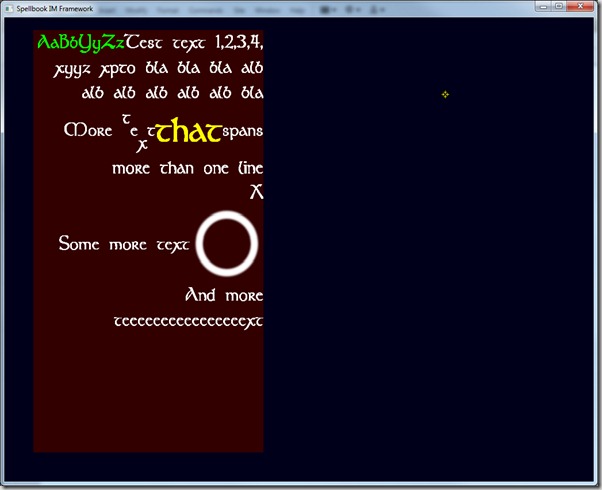
The first experiments were very successful:
This was achieved with:
<text background_color="0.2,0,0,1" font="CharacterTitleFont" text_scale="0.5" align_y="middle" align_x="right"> <format text_color="0xff00ff00">AaBbYyZz</format> <format text_color="0xffffff">Test text 1,2,3,4, xyyz xpto bla bla bla alb alb alb alb alb alb bla</format> <br/> More <format align_y="top">t</format><format align_y="center">e</format><format align_y="bottom">x</format>t <format text_color="0xffffff00" text_scale="1.0">that</format> spans more than one line\nX\n Some more text <image bank="test_gui" image="sel_circle"/> And more teeeeeeeeeeeeeeeext </text>
The formatting is all wacky because I wanted to experiment with the various tags and the robustness of the parsing engine…
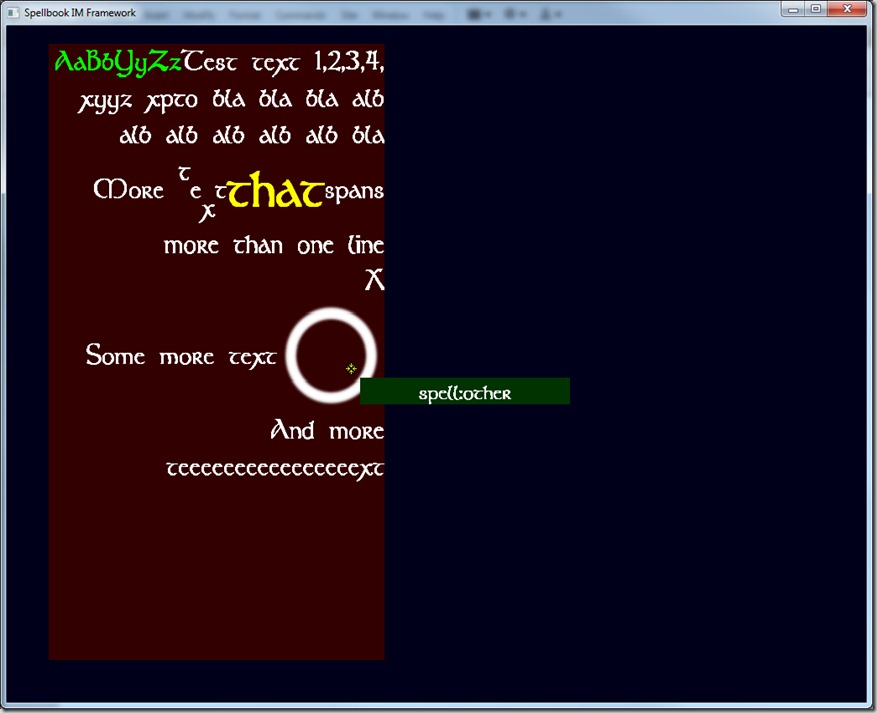
Anyway, as soon as I saw what I could achieve, I added the concept of links, that I could query to display some more information, or react to clicks or something:
<text background_color="0.2,0,0,1" font="CharacterTitleFont" text_scale="0.5" align_y="middle" align_x="right"> <format text_color="0xff00ff00">AaBbYyZz</format> <format text_color="0xffffff">Test text 1,2,3,4, xyyz xpto bla bla bla alb alb alb alb alb alb bla</format> <br/> <link dest="spell:something">More <format align_y="top">t</format><format align_y="center">e</format><format align_y="bottom">x</format>t <format text_color="0xffffff00" text_scale="1.0">that</format> spans more than one line\nX\n</link> <link dest="spell:other"> Some more text <image bank="test_gui" image="sel_circle"/> And more teeeeeeeeeeeeeeeext </link> </text>
The end result was:
That tooltip is itself a formatted text, which is pretty good…
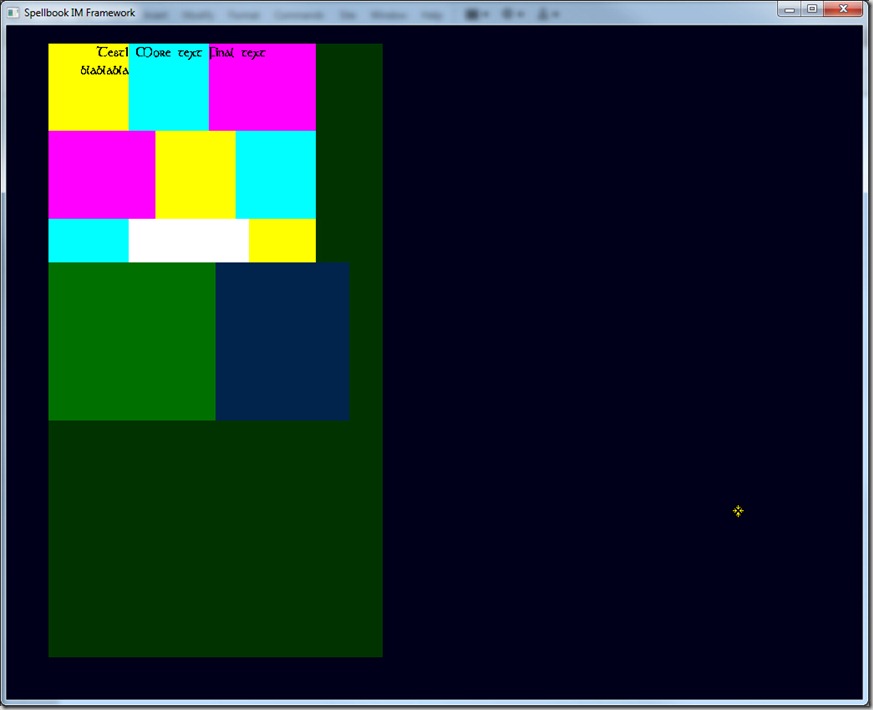
And yet, I beheld this and though: “I can do better”, and I decided to add support for tables (great for stat screens, etc):
<text background_color="0,0.2,0,1" font="CharacterTitleFont" text_color="0,0,0,1" text_scale="0.25"> <table width="80%" height="250" background_color="1,0,0,0.3"> <row height="40%" background_color="1,0,0,1"> <col width="30%" background_color="1,1,0,1" align_x="right">Test1 blablabla</col> <col width="30%" background_color="0,1,1,1" align_x="center">More text</col> <col width="40%" background_color="1,0,1,1" align_x="left">Final text</col> </row> <row height="40%" background_color="0,1,0,1"> <col width="40%" background_color="1,0,1,1" align_x="left"></col> <col width="30%" background_color="1,1,0,1" align_x="right"></col> <col width="30%" background_color="0,1,1,1" align_x="center"></col> </row> <row height="20%" background_color="0,0,1,1"> <col width="30%" background_color="0,1,1,1" align_x="center"></col> <col width="45%" background_color="1,1,1,1" align_x="left"></col> <col width="25%" background_color="1,1,0,1" align_x="right"></col> </row> </table> <table width="50%" height="180" background_color="0,1,0,0.3"> </table> <table width="40%" height="180" background_color="0,0,1,0.3"> </table> </text>
Which yielded:
Which was pretty cool… But then I started to hit some hurdles… If I try to add some text to the other rows, all hell breaks loose!
I could probably fix this, but I think the code is becoming too sloppy, since it wasn’t exactly designed to do this, but to be just a text formatter… but since the more I think about it, the more it seems cool to have tables, I’m probably rewriting the whole thing (about 1000 lines of code), to make it easier to understand and, more importantly, cleaner and more robust so I can add more stuff to it in the future…
Yet again, I enter… THE REFACTORING ZONE… *queue spooky music*



Comment
You must be logged in to post a comment.